|
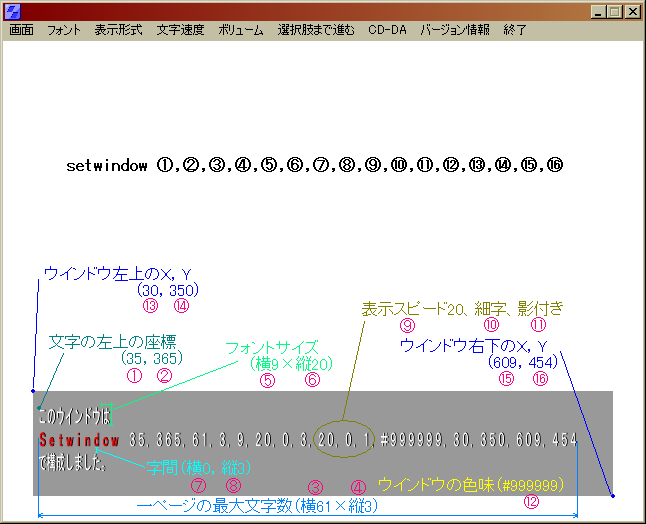
setwindow {文字の左上座標X},{〃Y},{文字数横},{〃縦},{文字フォントサイズX},{〃Y}, {字間X},{〃Y},{表示スピード},{0(普通) or 1(太字)},{0(普通) or 1(影付き)}, {#ウインドウカラー},{ウインドウ左上X},{〃Y},{ウインドウ右下X},{〃Y} setwindow {文字の左上座標X},{〃Y},{文字数横},{〃縦},{文字フォントサイズX},{〃Y}, {字間X},{〃Y},{表示スピード},{0(普通) or 1(太字)},{0(普通) or 1(影付き)}, {画像ファイルのパス},{ウインドウ左上X},{〃Y} |